Halo, selamat
datang di blog indah..di blog saya kali ini, akan membahas seputar desain
grafis, untuk menambah wawasan juga biar ga kuper...Oke mari mulai pembahasan…
Desain Grafis
Minggu, 14 Desember 2014
Sebelum menuju hal yang lebih rumit dari desain
grafis, kita harus mengerti apa itu desain apa itu grafis, dan apa yang
dimaksud desain grafis?
Pertama, Desain adalah proses atau perbuatan dengan
mengatur segala sesuatu sebelum bertindak atau merancang. Sedangkan Grafis
adalah titik atau garis yang berhubungan dengan cetak mencetak. Jadi, Desain
Grafis adalah kombinasi kompleks antara kata-kata, gambar, angka, grafik, foto
dan ilustrasi yang membutuhkan pemikiran khusus dari seorang individu yang
biasa menggabungkan elemen-elemen ini, sehingga dapat menghasilkan sesuatu yang
sangat berguna dalam bidang gambar.
Desain Grafis adalah cabang ilmu dari
seni Desain yang dalam perkembangannya Desain Grafis dibantu oleh komputer dalam
mendesain sebuah objek. Seni
desain grafis mencakup kemampuan kognitif dan keterampilan visual, termasuk di dalamnya
tipografi, ilustrasi, fotografi, pengolahan gambar, dan tata letak. Proses
desain pada umumnya memperhitungkan aspek fungsi, estetik dan berbagai macam
aspek lainnya, yang biasanya datanya didapatkan dari riset, pemikiran,
brainstorming, maupun dari desain yang sudah ada sebelumnya.
Apakah
sebutan perancang grafis ini? Perancang grafis sering disebut dengan desainer
Grafis dalam bahasa Inggris yaitu Graphic Designer adalah profesi yang
menciptakan ilustrasi, tipografi, fotografi, atau grafis motion. Perancang
Grafis bertugas untuk menyampaikan sebuah informasi yang diinginkan oleh produk
/ klien dalam bentuk desain yang menarik. Seorang Desainer harus memiliki
minimal 7 ( tujuh ) Dimensi Keilmuan yaitu :
- Wawasan Teknologi
- Wawasan Sains
- Wawasan Seni
- Wawasan Sosial Dan Budaya
- Wawasan
Filsafat Dan Etika
Point satu sampai lima digunakan untuk mengetahui cakupan hasil karya yang dituju sesuai dengan target tertentu. - Kemampuan
olah nirmana
Dipakai untuk membuat hasil karya grafis yang menarik sekaligus mempunyai fungsi dan manfaat yang sesuai.
7. Software Desain
Grafis
Unsur dalam desain grafis tersebut adalah termasuk
shape, bentuk (form), tekstur, garis, ruang, dan warna) membentuk prinsip-prinsip
dasar desain visual. Prinsip-prinsip tersebut, seperti keseimbangan (balance),
ritme(rhythm), tekanan (emphasis), proporsi ("proportion") dan kesatuan (unity),
kemudian membentuk aspek struktural komposisi yang lebih luas.
Pada desain grafis, desain dibagi menjadi 2
kelompok yakni desain bitmap dan vector
a.
Grafis Bitmap
Grafis desain bitmap dibentuk dengan raster / pixel / dot / titik /point koordinat.
Semakin banyak jumlah titik yang membentuk suatu grafis
bitmap berarti semakin
tinggi tingkat kerapatannya.
Hal ini menyebabkan semakin halus citra grafis, tetapi
kapasitas filenya semakin
besar.
Beberapa grafis bitmap dapat ditemui di file komputer,
yaitu file komputer yang berekstensi :
.bmp, .jpg, .tif, .gif, dan .pcx. Grafis
ini biasa
digunakan untuk kepentingan
foto-foto digital.
Program aplikasi grafis yang berbasis bitmap,
antara lain : Adobe Photoshop, Corel
Photopaint, Microsoft Photo
Editor dan Macromedia Fireworks. Semua program tersebut
Menawarkan kemudahan
dan kelengkapan fiturnya.
b. Grafis Vector
Grafis ini tidak tergantung pada banyaknya pixel
penyusunnya dan kondisi monitor
karena tampilan vektor
tersusun atas garis-garis. Tampilan akan terlihat jelas meskipun
dilakukan pembesaran. Penggunaan
titik-titik koordinat dan rumus-rumus tertentu
dapat menciptakan
bermacam-macam bentuk grafis, seperti lingkaran, segitiga, bujur
sangkar dan poligon.
Program
aplikasi grafis yang berbasis vektor antara lain : CorelDraw,
Macromedia
Free hand, Adobe
Illustrator dan Micrografx Designer. Dan tiap-tiap masing nya program
menghasilkan formatnya sendiri – sendiri : CDR, .AI, .SVG, .EPS, dll.
Perbedaan
Macam-macam Grafis Vektor dan Grafis Bitmap
Grafis
Vektor
1. Macromedia FreeHand
Macromedia
Freehand adalah aplikasi komputer untuk membuat grafik vektor 2 dimensi (penggunaan lambang geometris seperti titik,
garis, lengkungan dan poligon untuk merepresentasikan gambar, dikenal dengan
pemodelan geometris) diorientasikan untuk pasar pemasaran desktop profesional.
Telah tersedia untuk Microsoft Windows dan Mac OS X.
Salah satu
contoh tutorial dengan macromedia freehand yaitu membuat kreatif dengan teksPada
bagian ini , Anda akan bekerja dengan teks yang akan membuat salinan pemasaran
untuk brosur, akan melakukan berbagai tugas , mengimpor teks dari file TXT ,
menambahkan grafis inline untuk membuat penampilan peluru , dan menyesuaikan
skala horisontal tipe karakter .
Arus teks ke jalan di FreeHand , Anda
dapat membuat banyak efek yang menarik dengan teks . Di sini , Anda akan
mengalir teks di dalam jalur vektor sehingga mereka mengambil bentuk jala .
Pertama Anda akan menampilkan isi dari lapisan teks tersembunyi untuk
mendapatkan konten yang Anda butuhkan .
1 Pada panel Layers , klik ikon gembok di
samping layer teks untuk membukanya , dan
kemudian klik nama layer untuk membuat
lapisan aktif .
2 Klik di kolom kiri kosong di samping layer
teks untuk menampilkan isinya dalam dokumen
Sebuah tanda centang di samping layer
menunjukkan bahwa isinya terlihat .Berbagai
blok teks muncul di halaman dan karton .
3 Gunakan View > menu pembesaran atau menu
pop - up pembesaran di toolbar Status
(Windows ) atau bagian bawah jendela
Dokumen ( Macintosh ) untuk mengurangi
tampilan dokumen sehingga Anda dapat
melihat semua blok teks.
Workspace macromedia
freehand
2. Adobe Illustrator
Adobe Illustrator
adalah program editor grafis vektor terkemuka, dikembangkan dan dipasarkan oleh
Adobe Systems. Illustrator CS6 merupakan versi terkini program ini, generasi
keenam belas untuk produk Illustrator
Adobe illustrator amerupakan software pengolah graphic yang biasa
digunakan untuk berbagai pekerjaan design. Misalnya seperti membuat logo-logo
perusahaan, cover, majalah, poster, banner, etc. Berikut ini merupkan tampilan
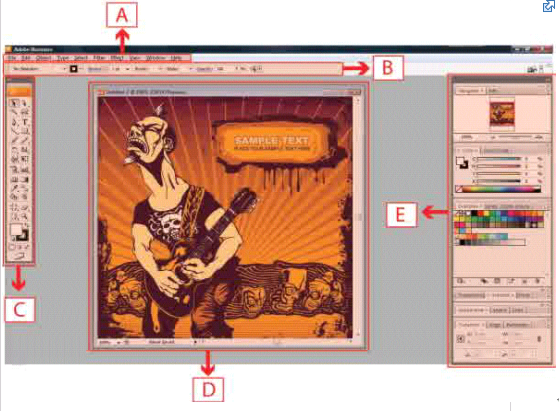
(interface) / layout dari Adobe Illustrator CS3:
Gambar preview di atas merupakan layout
tampilan area kerja (workspace) dari adobe illustrator yang digunakan
untuk mengerjakan berbagai macam pekerjaan design.
Keterangan:
A: Menu Bar (Sekumpulan menu utama AI seperti File, Edit, dll. )
B: Option Bar /Property Bar ( Sekumpulan properti/pengaturan untuk objek
yang aktif. )
C: Tools Palette/ Tool Bar ( Sekumpulan
tool-tool yang digunakan untuk mengolah elemen
grafis.)
D: Area Kerja Gambar / Document Window ( Daerah area kerja AI. )
E: Dock Panel Group ( Sekumpulan tool-tool tambahan untuk optimalisasi pengolahan
elemen
grafis. )
Tool-tool
pada Adobe IIlustrator
Beberapa tools dasar dalam illustrator untuk memilih dan
mengedit bentuk :
Selection Tools
Tool ini digunakan
untuk menyeleksi dan memindahkan bentuk, serta dapat juga digunakan untuk
megubah ukuran bentuk/shape. Berarti jika ingin memindahkan, mengubah ukuran,
kita bisa menggunakan tools ini dengan cara men”seleksi”/memilih bentuk itu
terlebih dahulu.
Berikut prakteknya, :
Buka illustratornya dan perhatikan tool bar sebelah kiri, dan
Perhatikan icon gambar pada tool bar tersebut.
Selection Tool (V) pada illustrator adalah icon anak panah
berwarna hitam, klik icon anak panah tersebut, jika melewati sebuah shape, anak
panah hitam tersebut akan berbentuk anak panah yang lebih kecil.
Penggunaan Selection Tool untuk mengubah ukuran yaitu sama
seperti cara yang tadi, spilih bentuk shape, lalu kursor dipindahkan ke sudut
garis transform ( garis kotak biru ) nanti kursor akan berubah menjadi dua anak
panah berlawanan arah yang kecil, pada saat anak panah itu muncul, klik, tahan
dan geser ke atas, agar ukuran tetap bebanding sama jangan lupa pada saat
menggeser tahan tombol SHIFT pada keyboard setelah itu lepas kliknya, bentuk tadi
telah berubah menjadi kecil ataupun besar.
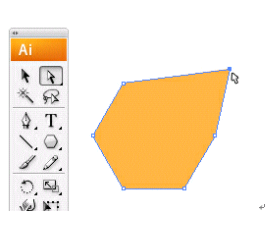
Direct Selection Tool
Kegunaan tool ini
yaitu memilih titik anchor tunggal, bukan bentuk keseluruhan. Digunakan untuk
mengedit melalui titik shape/bentuk.
Berikut prakteknya, perhatikan icon pada tool bar.
Direct Selection Tool (A) adalah icon anak panah berwarna putih,
pilih icon anak panah tersebut, setelah itu dengan direct selection tool coba pilih
salah satu titik sudut shape dengan cara klik lalu lepas, berhasil memilih
titik ini ditandai dengan berubahnya warna menjadi biru dan titik lain berwarna
putih, ini tandanya titik tersebut sudah bisa edit.
Setelah terpilih klik, tahan dan coba geser. Pada Direct
Selection Tool ini juga bisa mengedit beberapa titik anchor, untuk memilih
titik anchor ini sekaligus yaitu dengan menekan tombol SHIFT pada pemilihan
titik anchor yang ingin di edit.
3. Microsoft Expression Design
Microsoft Expression Design tersedia
dalam Windows XP dan Vista. Kesederhanaannya membuatnya menjadi perangkat lunak
grafis tercepat yang ditemukan. Direct Action Tools-nya memungkinkan untuk
membuat efek seperti transparansi, bayangan di lereng mengisi secara
interaktif, cara cepat dan intuitif. Tidak ada dialog yang mengganggu – cukup
letakan di atas obyek! Prinsip drag and drop dalam import file menjadikannya
dapat bekerja dengan hemat waktu. Anda dapat membuat animasi 2D dan 3D.
E. Menu colors
Menu Colors menyediakan aneka warna untuk berkreasi. Perintah-perintah yang terdapat dalam menu colors adalah Edit Colors. Menu Colors, Submenu Colors, dan Fungsinya :
Grafis
Bitmap
1. Microsoft Photo
Editor
Microsoft Photo Editor
adalah aplikasi manipulasi gambar untuk Windows 97–XP. Program ini telah
digantikan oleh Microsoft Office Picture Manager, walaupun beberapa
fitur Photo Editor tidak terdapat dalam Picture Manager.
2. Macromedia Fireworks
Macromedia Fireworks ditujukan untuk
desainer web (dengan fitur seperti : irisan, kemampuan untuk menambahkan
hotspot dll) untuk dengan cepat menciptakan prototipe website dan interface
aplikasi. Hal ini dirancang untuk mengintegrasikan dengan mudah dengan produk
lain Macromedia bekas, seperti Dreamweaver dan Flash . Ini tersedia sebagai
produk mandiri dengan Adobe Creative Suite . Versi sebelumnya yang dibundel
dengan Macromedia Studio .
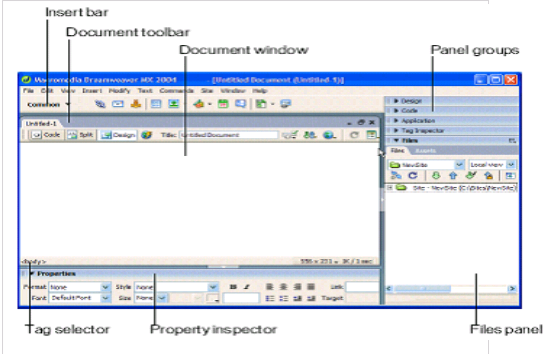
Workspace Macromedia Firework MX 2004
3. Windows Paint
Paint adalah salah satu program
pengolah gambar, program paint merupakan salah satu program bawaan dari
micorosft windows. Jadi program windows selalu ada program pengolah gambar
yaitu paint.
Langkah-langkah menjalankan Program
Aplikasi Paint adalah :
1.
Buka program Microsoft
Paint dengan klik tombol Start yang ada di taskbar
2.
Klik Menu All Program, Accessories, Paint
3.
Jendela Paint akan ditampilkan.
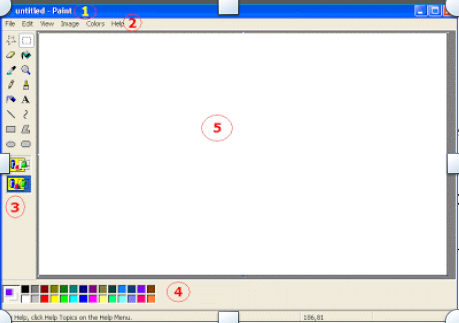
Mengenal Jendela Program Paint
Mengenal Jendela Program Paint
1.
Title bar atau baris judul ini berfungsi
untuk menampilkan nama file yang sedang .aktif dijendela paint.
2.
Menu bar atau baris menu, berisi File, Edit,
View, Image, Colors, Help
3. Tool Box, berisi peralatan menggambar (Untuk memunculkan
menggunakan CTRL T atau
bisa dilihat pada menu view).
4.
Color Box berisi pilihan warna yang bisa kita
pilih saat menggambar nanti (Untuk memunculkan menggunakan CTRL L atau bisa anda lihat di
menu view).
5.
Lembar kerja paint yang nantinya kita gunakan
untuk tempat menggambar.
Keterangan Tool Box :
1. Free – from select : Membuat seleksi bebas
2. Select : Membuat seleksi berbentuk kotak /balok
3. Erase / Color
Erase : Untuk menghapus objek
4. Fill with color : Memberi warna objek dengan bidang
tertutup
5. Pick Color : Untuk membuat seleksi warna
6. Magnifier : Untuk memperbesar suatu ukuran objek di
lembar kerja
7. Air Brush : Untuk membuat objek Brush
8. Line : Untuk membuat garis lurus
9. Curve : Untuk membuat garis lengkung
10. Rectangle : Untuk membuat objek Kotak
11. Polygon : Untuk membuat garis lurus yang saling
berhubungan
12. Oval : Untuk membuat objek oval / lingkaran
Rounded Rectangle : Untuk membuat objeck
kotak dengan sudut tumpul
Menu-Menu
pada Windows Paint
A.
Menu File
Menu File memuat perintah-perintah yang
berhubungan dengan pengaturan file-file lembar kerja. Perintah yang terdapat di
menu file antara lain:
New, digunakan untuk memulai menggambar dengan membuat file baru
Open, digunakan untuk membuka file gambar (.BMP dan .PCX)
Save, digunakan untuk menyimpan hasil gambar
Save As, digunakan untuk menyimpan hasil gambar dengan nama lain
From Scanner Or Camera menyimpan dokumen dari scanner atau camera
Print Preview, digunakan untuk melihat hasil gambar di layar monitor
Page Setup, digunakan untuk mengatur kertas kerja yg digunakan untuk mencetak
Print, digunakan untuk mencetak hasil gambar
Set as Wallpaper (tiled), untuk membuat wallpaper memenuhi layar monitor
Set as Wallpaper (centered), untuk membuat wallpaper tepat ditengah layar monitor
Exit, digunakan untuk keluar dari program Paint
New, digunakan untuk memulai menggambar dengan membuat file baru
Open, digunakan untuk membuka file gambar (.BMP dan .PCX)
Save, digunakan untuk menyimpan hasil gambar
Save As, digunakan untuk menyimpan hasil gambar dengan nama lain
From Scanner Or Camera menyimpan dokumen dari scanner atau camera
Print Preview, digunakan untuk melihat hasil gambar di layar monitor
Page Setup, digunakan untuk mengatur kertas kerja yg digunakan untuk mencetak
Print, digunakan untuk mencetak hasil gambar
Set as Wallpaper (tiled), untuk membuat wallpaper memenuhi layar monitor
Set as Wallpaper (centered), untuk membuat wallpaper tepat ditengah layar monitor
Exit, digunakan untuk keluar dari program Paint
B.
Menu Edit
Menu Edit memuat perintah-perintah untuk
melakukan pengeditan lembaran kerja. Perintah-perintah yang terdapat dalam menu
edit antara lain:
Undo, digunkan untuk membatalkan suatu proses yang terakhir dilakukan
Cut, digunakan untuk memotong teks/gambar untuk dipindahkan atau dihapus
Copy, digunakan untuk menyalin gambar/teks
Paste, digunakan untuk menyalin gambar dari clipboard ke paint di posisi kursor
Paste From, digunakan untuk menyisipkan gambar dari file laina
Clear Selection, menghapus gambar yang sudah kita seleksi
Select All, digunakan untuk menyeleksi gambar
Undo, digunkan untuk membatalkan suatu proses yang terakhir dilakukan
Cut, digunakan untuk memotong teks/gambar untuk dipindahkan atau dihapus
Copy, digunakan untuk menyalin gambar/teks
Paste, digunakan untuk menyalin gambar dari clipboard ke paint di posisi kursor
Paste From, digunakan untuk menyisipkan gambar dari file laina
Clear Selection, menghapus gambar yang sudah kita seleksi
Select All, digunakan untuk menyeleksi gambar
C.
Menu View
Zoom
Zoom Out
Zoom
Zoom Out
Zoom in dalam Sub menu Zoom berfungsi
untuk memperbesar tampilan lembar kerja
100%
Angka 100% dalam Sub menu Zoom berfungsi membuat tampilan sesuai dengan
Angka 100% dalam Sub menu Zoom berfungsi membuat tampilan sesuai dengan
tampilan
sesungguhnya.
Show or hide
Rulers
Rulers berguna untuk menampilkan penggaris
dalam lembar kerja yang terletak di kanan, kiri, atas ataupun bawah lembar
kerja.
Gridlines
Gridlines adalah
garis-garis halus yang terdapat pada lembar kerja, yang berfungsi untuk
membantu membuat obyek agar sesuai
dengan keinginan.
Status bar
Status bar terletak pada bagian bawah lembar kerja yang memuat informasi-informasi yang dibutuhkan. Semisal informasi tentang ukuran lembar kerja, Zoom, koordinat dan lain sebagainya.
Status bar terletak pada bagian bawah lembar kerja yang memuat informasi-informasi yang dibutuhkan. Semisal informasi tentang ukuran lembar kerja, Zoom, koordinat dan lain sebagainya.
Display
Full screen
Fungsi Full screen dalam sub-menu Display berguna untuk Menampilkan lembar kerja menjadi layar penuh.
Tumbnail
Tumbnail dalam sub-menu Display berguna untuk Menampilkan lembar kerja dengan ukuran yang lebih kecil dari sebelumnya.
Fungsi Full screen dalam sub-menu Display berguna untuk Menampilkan lembar kerja menjadi layar penuh.
Tumbnail
Tumbnail dalam sub-menu Display berguna untuk Menampilkan lembar kerja dengan ukuran yang lebih kecil dari sebelumnya.
D.
Menu Image
Menu Image memuat perintah-perintah
untuk menentukan rotasi ketegakan dan kemiringan gambar pada lembaran kerja.
Perintah-perintah yang terdapat dalam menu image antara lain: Flip/Rotate,
Stretch/Skew, Invert Colors, Attributes, Clear Image, dan Draw Opaque.
E. Menu colors
Menu Colors menyediakan aneka warna untuk berkreasi. Perintah-perintah yang terdapat dalam menu colors adalah Edit Colors. Menu Colors, Submenu Colors, dan Fungsinya :
Edit Colors … mengatur warna
kreasi
color 1
Fungsi dari Color 1 adalah untuk memasukkan warna kedalam gambar atau obyek dalam lembar kerja sesuai dengan warna yang kita kehendaki.
color 2
fungsi untuk membuat background dari lembar kerja yang kita buat sesuai dengan
warna-
warna yang kita kehendaki.color 1
Fungsi dari Color 1 adalah untuk memasukkan warna kedalam gambar atau obyek dalam lembar kerja sesuai dengan warna yang kita kehendaki.
color 2
fungsi untuk membuat background dari lembar kerja yang kita buat sesuai dengan
color box
Color Box merupakan kotak warna yang berguna untuk memberikan warna
Color Box merupakan kotak warna yang berguna untuk memberikan warna
kedalam gambar yang akan
kita buat.
edit color
Edit color yang teletak dalam Sub-Menu Colors berguna untuk mengedit / mengubah warna sebelumnya menjadi warna yang sesauai dengan yang kita kehendaki.
Edit color yang teletak dalam Sub-Menu Colors berguna untuk mengedit / mengubah warna sebelumnya menjadi warna yang sesauai dengan yang kita kehendaki.
E. Menu Help
Menu Help menyediakan fasilitas pertolongan pada permasalahan yang terjadi pada program aplikasi pengolah gambar. Perintah-perintah yang terdapat dalam menu help antara lain terdiri dari Help Topics dan About Paint.
Menu Help menyediakan fasilitas pertolongan pada permasalahan yang terjadi pada program aplikasi pengolah gambar. Perintah-perintah yang terdapat dalam menu help antara lain terdiri dari Help Topics dan About Paint.
Sekian dulu tentang seluk beluk desain grafis,
kalo ada kesalahan mohon dimaklumi karena masih dalam belajar. Ditunggu kritik
dan saran yang membangun ya dan tunggu posting-posting berikutnya....
Langganan:
Postingan (Atom)